WordPressに画像をUpすると小さいサイズの画像が自動的に生成されます。
写真等の大きいサイズの画像はこれで良いのですが、1024ピクセル以下等の小さいサイズの画像を主体としているサイトでは都合が悪いことがあります。
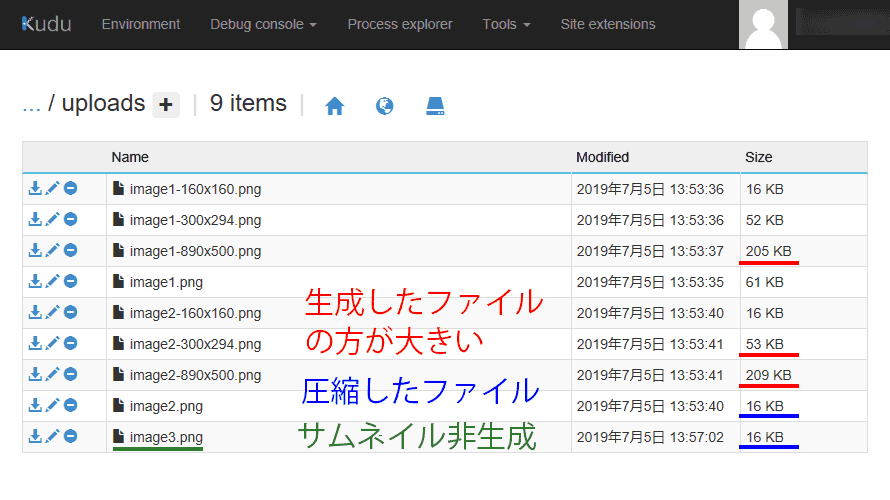
と言うのは、画像をWordPressに登録する際はUpする前にファイルサイズを小さくするために圧縮しますが、小さいサイズの画像の場合、サムネイルを生成すると逆にファイルサイズが増えることがあります。
そこで、今回はWordPressでサムネイル画像を生成しない方法を示します。
サムネイルの生成を防止すると、WordPressはオリジナル画像を使用するようになります。
設定でのサムネイル生成の防止
WordPressの設定でサムネイル生成を防止することができます。
(この方法ではサムネイル生成を防止しきれないことがあり、全てのケースに対応する方法は次で示します)
WordPressの管理画面を開き、「設定」⇒「メディア」を選択します。
サムネイルのサイズを全て0に変更します。

実は、上記で表示されていないサイズが存在するのでそちらも変更します。
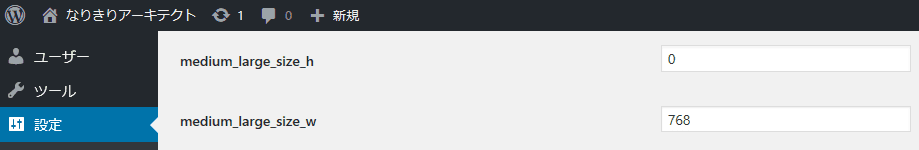
以下のアドレスにアクセスします。
https://WordPressのドメイン/wp-admin/options.php
medium_large_size_wが768になっているため0に変更します。

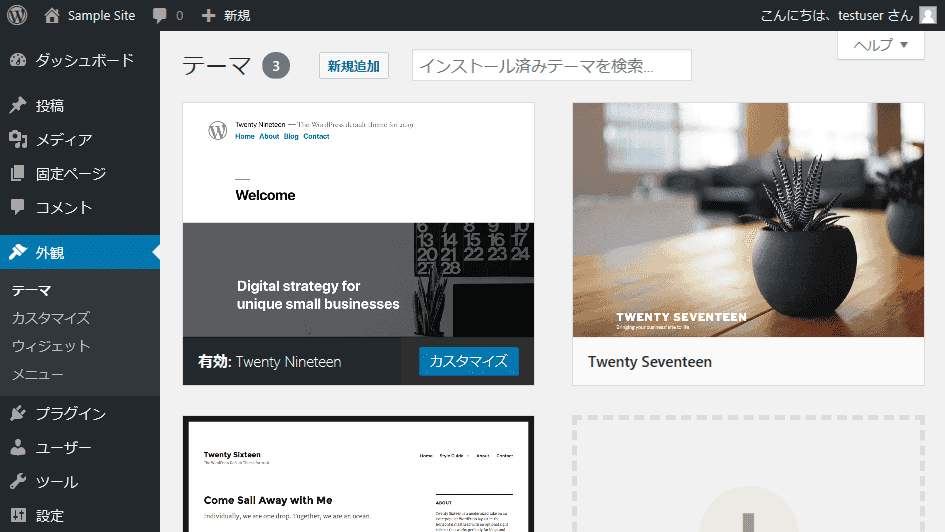
カスタマイズでのサムネイル生成の防止
実は前述の方法ではサムネイル生成を防止できないことがあります。
と言うのは、導入したテーマで独自のサムネイルサイズを指定していることがあるためです。
そこで、問答無用でサムネイルの生成を防止してしまう方法を示します。
導入しているテーマのfunction.phpに以下を追記します。
add_action( 'intermediate_image_sizes', 'remove_thumbnail_all_size');
function remove_thumbnail_all_size($sizes) {
foreach($sizes as $key => $value){
unset($sizes[$key]);
}
return $sizes;
}動作確認
何らかのメディアをアップロードしてみましょう。
サムネイルが生成されたかを確認するにはファイルを直接参照します。
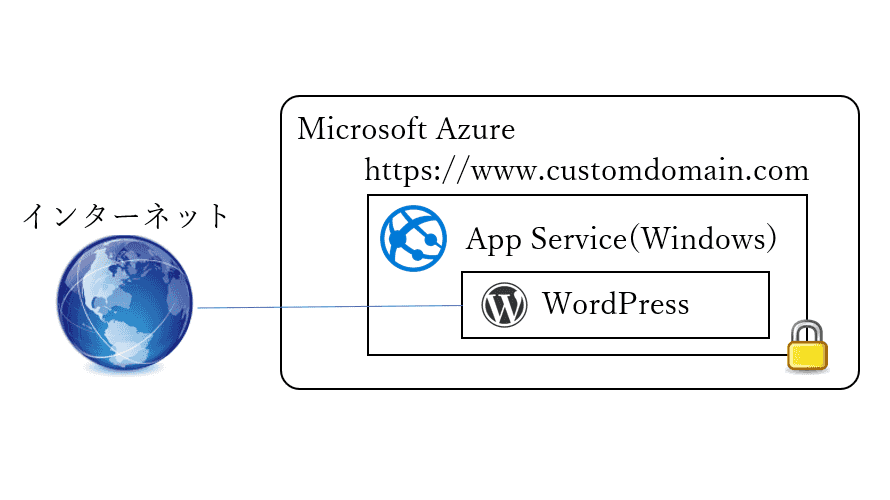
本サイトで使用しているAzureの場合、まずはAzure Portalにアクセスします。
https://portal.azure.com
対象のWebアプリケーションを選択してから「高度なツール」⇒「移動」を選択してKuduツールを起動すると簡単に確認できます。
どうでしょう?
サムネイルの生成が停止していたら成功です。