WordPressを使ってみると、画面表示がとても遅いのが気になりませんか?
連載の9回目では、動作が遅いWrodPressをAzure App Serviceの制限のもとで高速化します。
高速化の方法は大きく3つあり、ページキャッシュ、ブラウザキャッシュ、CDNの利用です。
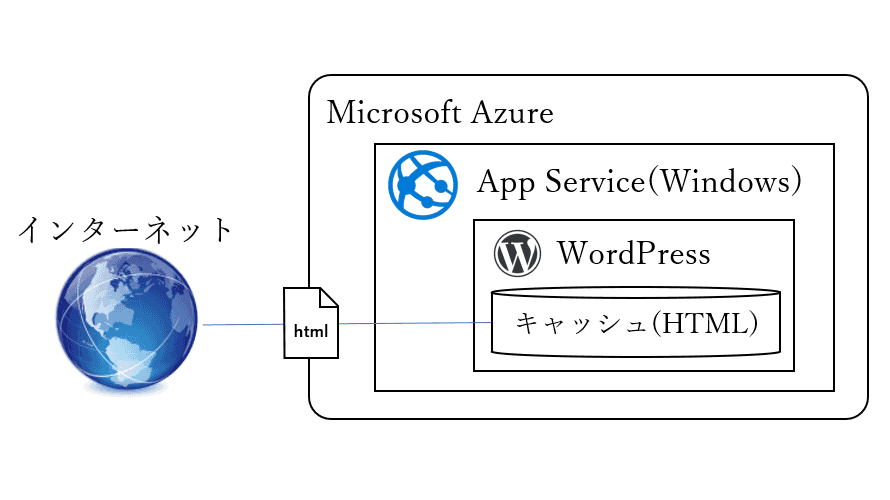
ページキャッシュ
表示された画面をキャッシュしておき、PHPでのページ生成を減らすことで高速化します。
ブラウザキャッシュ
表示された画面を30分間等ブラウザにキャッシュし、WordPressへのアクセスそのものを減らすことで高速化します。
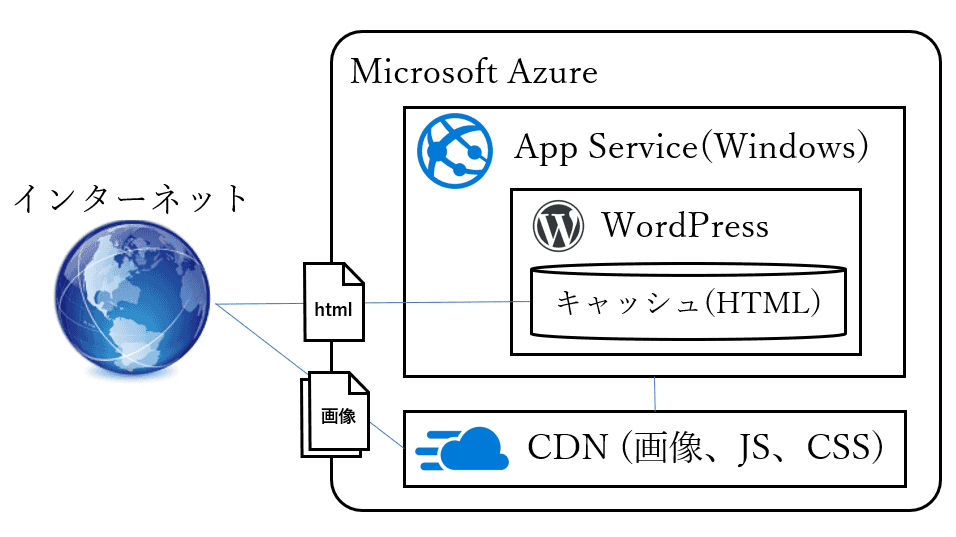
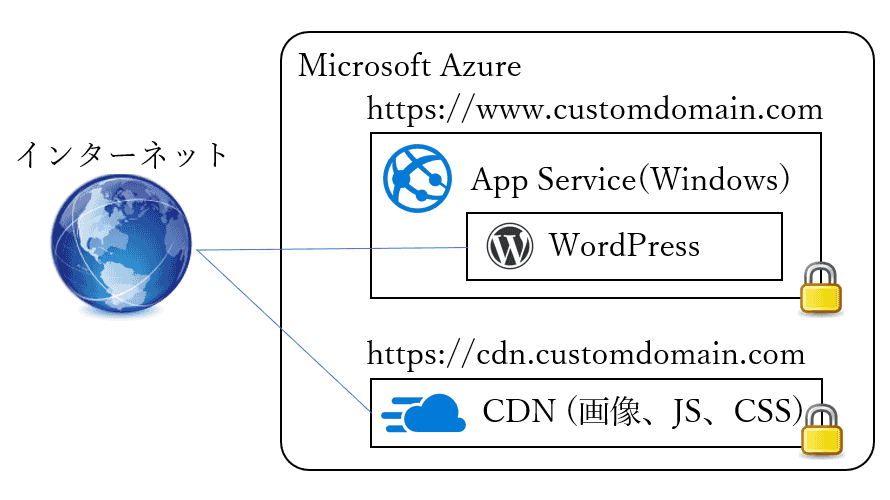
CDN
JS、CSS、画像等を別サーバにアクセスさせることで、WordPressそのものへのアクセスを減らすことで高速化します。
今回はページキャッシュとブラウザキャッシュを扱います。
CDNは長くなるので次回扱います。
ページキャッシュで高速化
ページをキャッシュするにはWordPressのプラグインを使用します。
過去の記事でキャッシュプラグインにはWP Super Cacheを推奨しています。
Linux環境であればWP Fastest Cacheを使えば良いのですが、残念ながらWindows環境(IIS)では動作しません。
また、WP Super CacheにはCDN機能がありますが、相対パスでアドレスを構成するテーマでは動作しません。
そこで、WP Super Cacheはページキャッシュ機能だけを利用します。
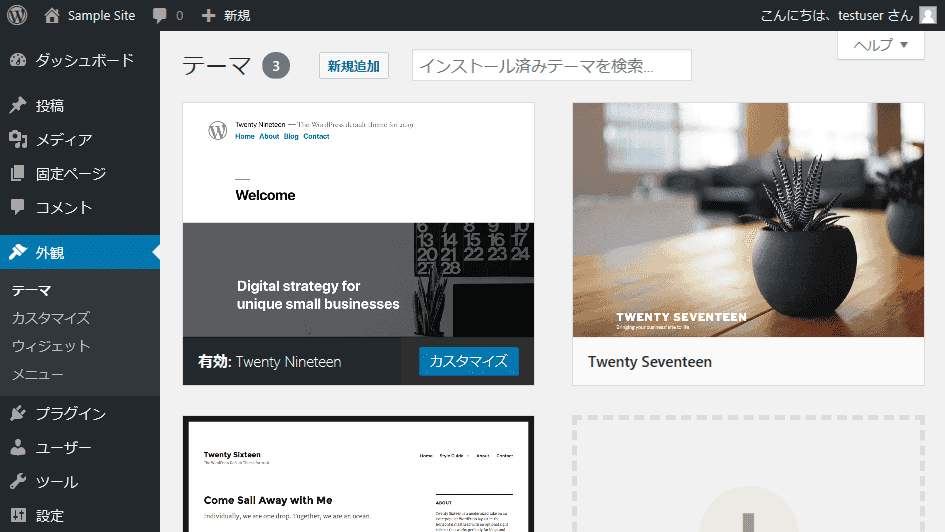
まずは管理画面にアクセスします。
https://作成したドメイン/wp-admin/
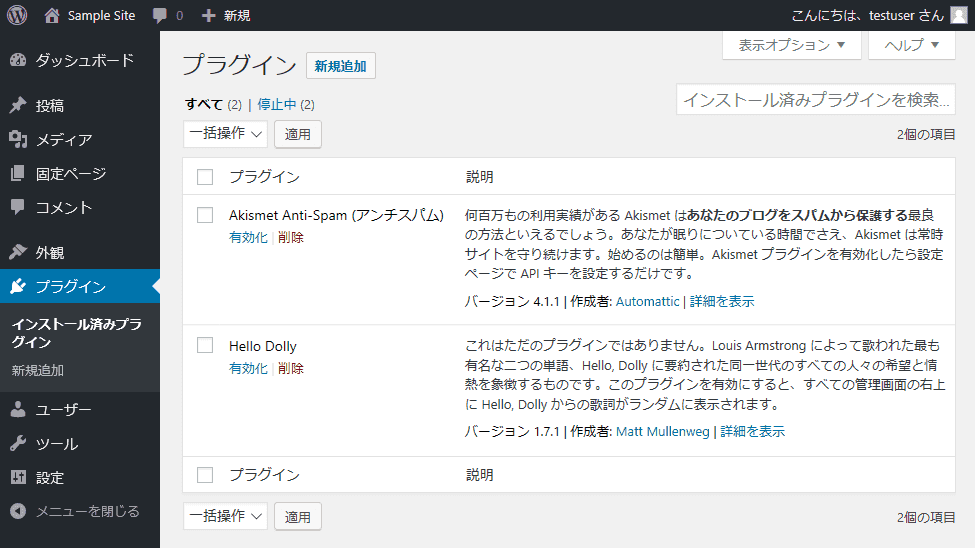
手順は省略しますがメニューから「プラグイン」⇒「新規追加」を選択し、WP Super Cacheをインストール+有効化してください。
続いて、WP Super Cacheの設定を変更してみます。
メニューから「設定」⇒「WP Super Cache」を選択します。
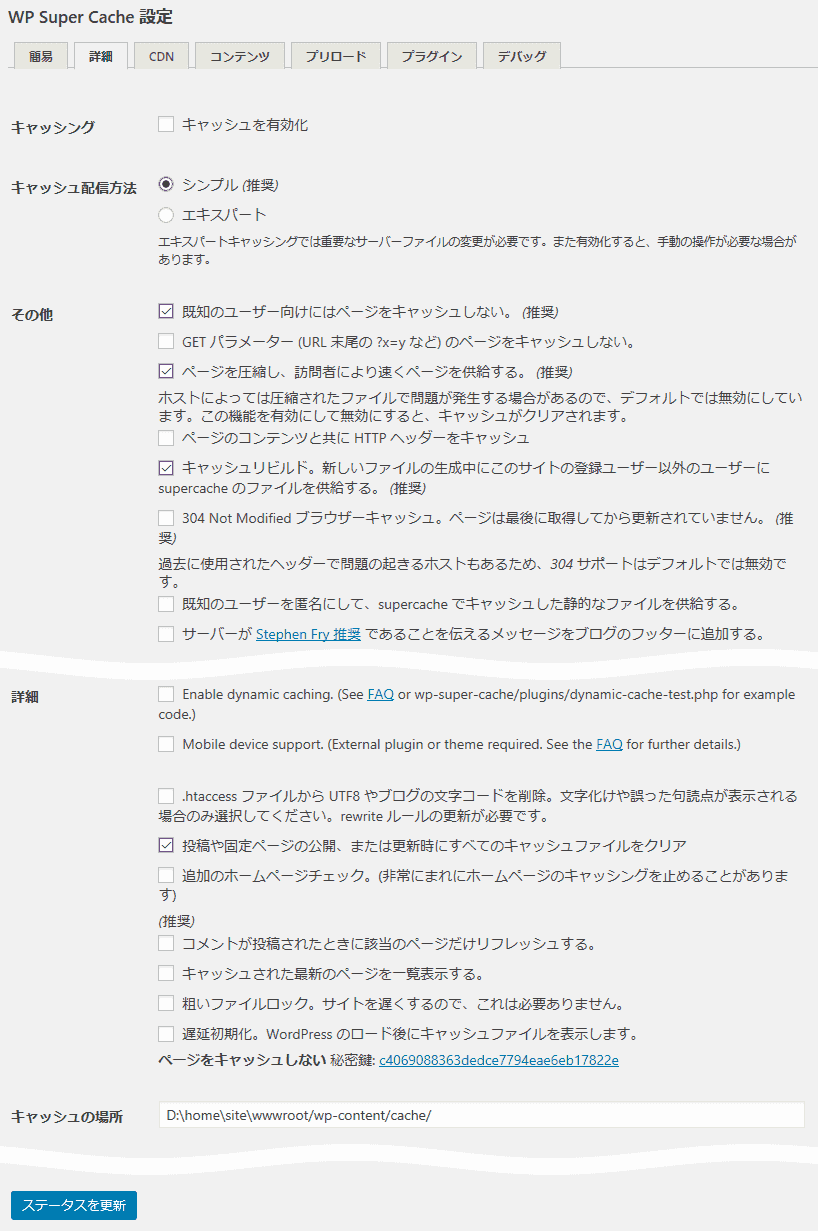
「詳細」タブを選択し、以下を変更して「ステータスを更新」ボタンを押します。
- キャッシング:キャッシュを有効化
- キャッシュ配信方法:シンプル(Windows環境(IIS)ではエキスパートは機能しません)
- 既知のユーザー向けにはページをキャッシュしない:ON
- ページを圧縮し、訪問者により速くページを供給する:ON(gzip圧縮)
- キャッシュリビルド:ON
- 304 Not Modified ブラウザーキャッシュ:OFF(Windows環境(IIS)では機能しません)
- Mobile device support:OFF(レスポンシブデザインでは不要)
- 投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア:ON(OFFにする場合はキャッシュのタイムアウトを短めに調整する)

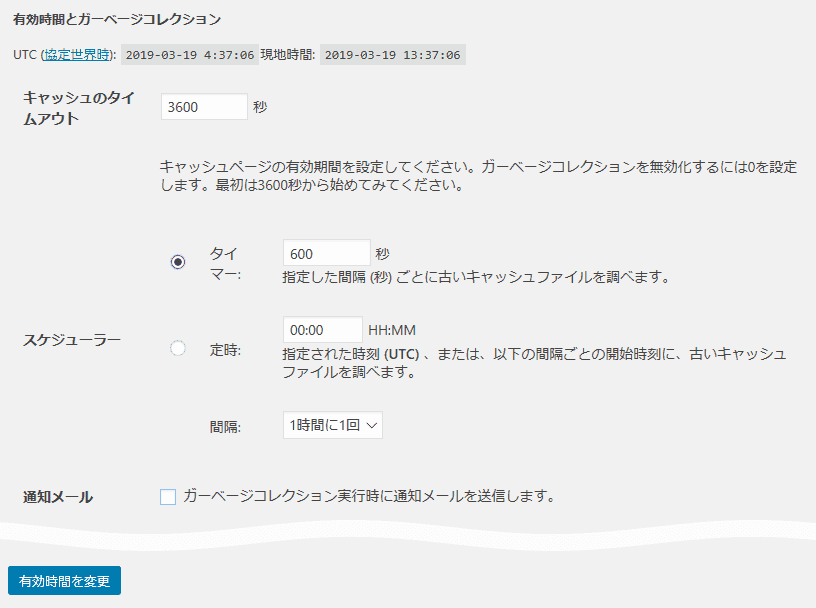
続けて以下を変更して「有効時間を変更」ボタンを押します。
- キャッシュのタイムアウト:3600秒(サーバの負荷や変更頻度等に応じて適時変更してください)
- スケジューラ―:600秒(キャッシュ削除の間隔。キャッシュのタイムアウトに応じて適時変更してください)

ブラウザキャッシュで高速化
クライアントのブラウザに参照済みのページをキャッシュするにはWordPressのプラグインを使います。
過去の記事でブラウザキャッシュにはCache-Controlを推奨しています。
WP Super Cacheにもブラウザキャッシュ機能がありますが、残念ながらWindows環境(IIS)では動作しません。
手順は省略しますがWordPressの管理画面のメニューから「プラグイン」⇒「新規追加」を選択し、Cache-Controlをインストール+有効化してください。
続いて、Cache-Controlの設定を変更してみます。
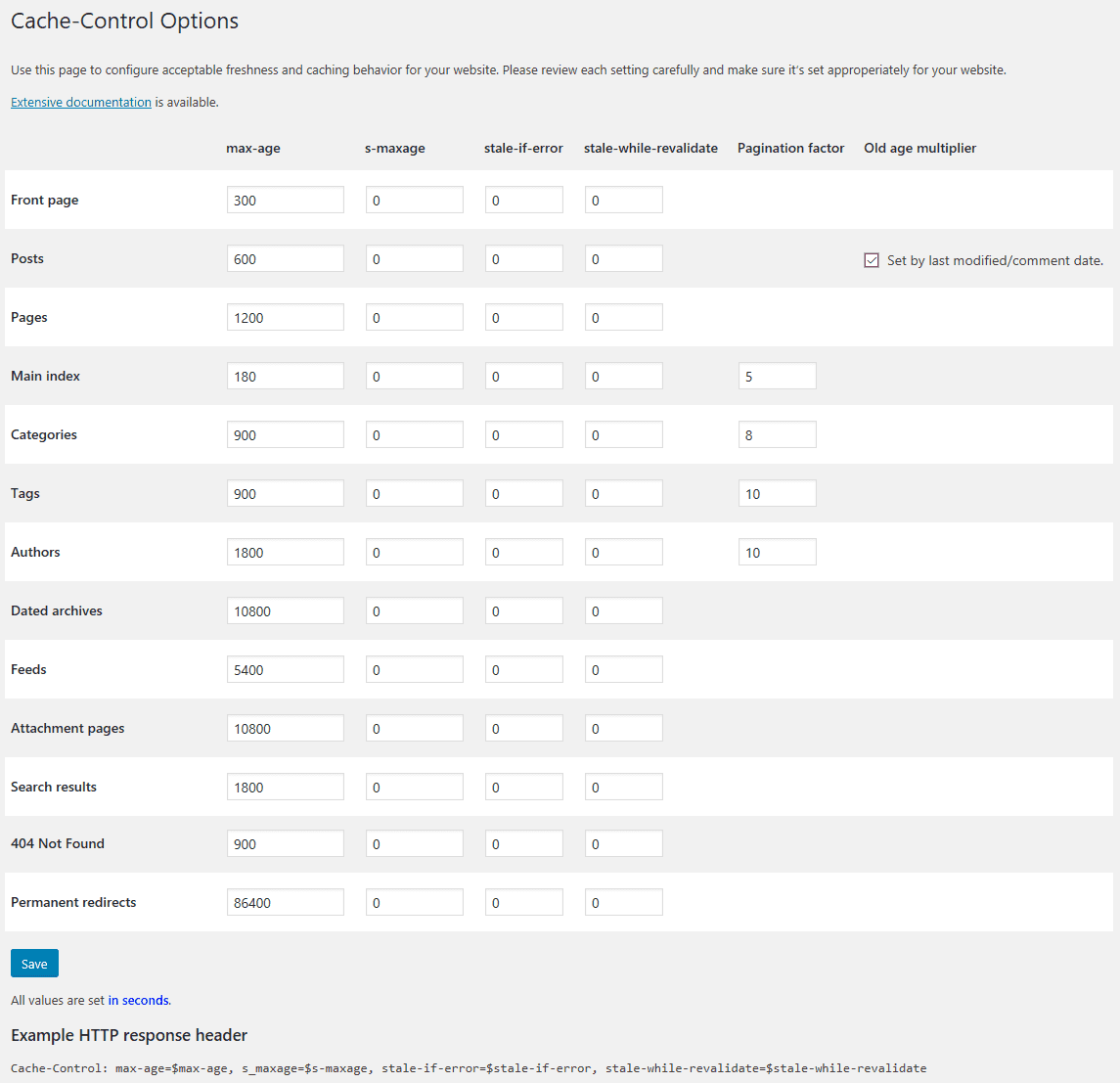
メニューから「設定」⇒「Cache-Control」を選択します。
Cache-Controlヘッダの時間の単位は秒です。
どの値を変更しても良いですが、Topページが300秒(5分)なので、更新が少ないサイトの場合は全体的に3600秒(1時間)等に設定しても良いでしょう。
※ブラウザキャッシュを有効化するとブラウザに反映されず記事の更新を確認しづらくなるので注意

動作確認
WordPressの動作が速くなったか試してみましょう。
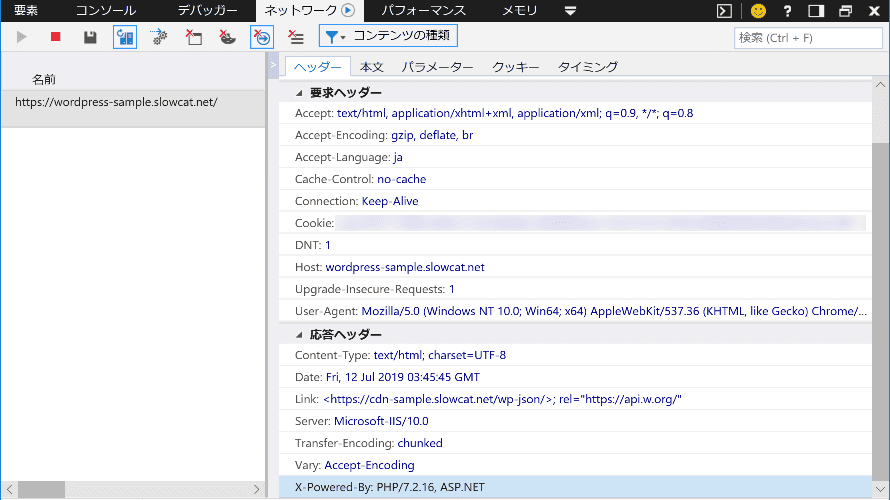
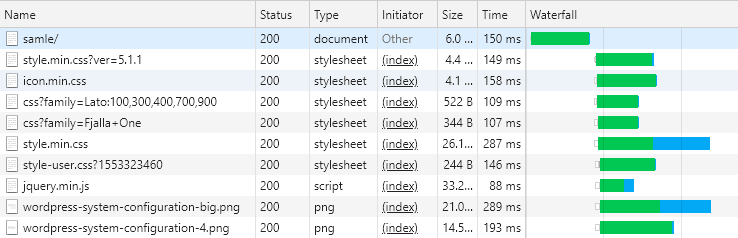
F12ボタンを押してブラウザの開発者ツールを有効にした状態でWordPressの公開用のページにアクセスしてみます。
どうでしょう?速くなってますか???
いいえ、画面の表示は遅いままですね。
それでは、もう一度同じ画面を表示してみましょう。
表示が速くなってる!
※ページキャッシュの速度を測りたい場合は開発者ツールでキャッシュを無効化してアクセスするか、ブラウザのキャッシュを削除してからアクセスしてください

実は、ページキャッシュやブラウザキャッシュでは初回アクセスは遅いままなのです(500ms~1500ms程度)。
そして、アクセス済みのURLに対しては2回目以降のアクセスが速くなるのです(ページキャッシュでは100ms~200ms程度、ブラウザキャッシュの場合は0ms)。
さて、htmlのアクセスは速くなりましたが、他にも画像、css、js等のファイルアクセスは遅いままです。
そこで、次回はCDNを使って他ファイルへのアクセスを速くしてみましょう。