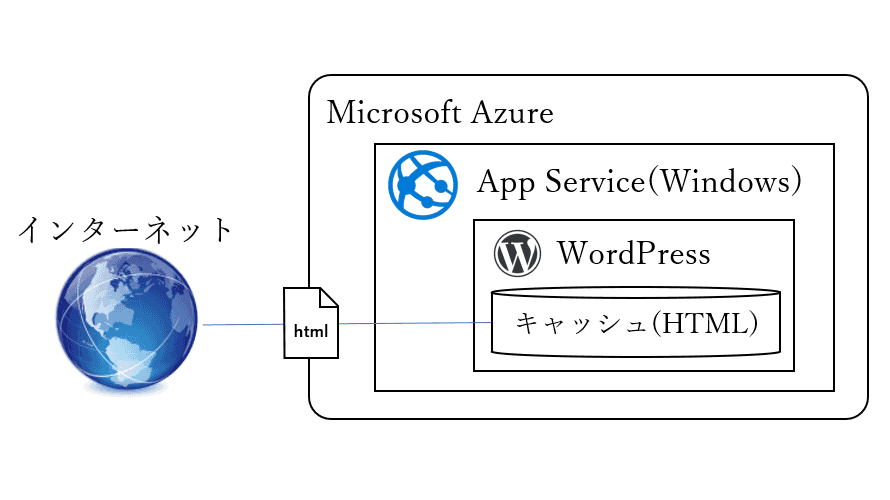
連載の2回目では、WordPressをAzure App Serviceに配布してみます。
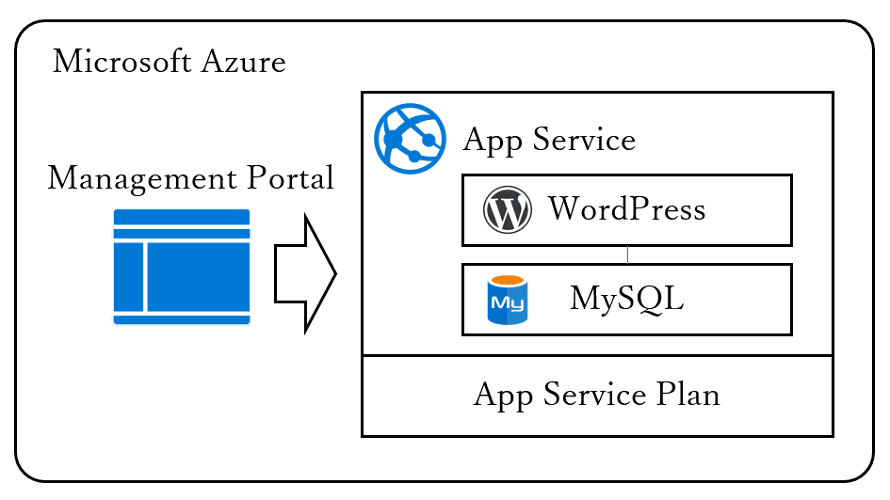
WordPressを配布する事前準備として、Azure App Service環境を構築します。
そして、Azure App Serviceに用意されたWordPressのイメージを配布します。
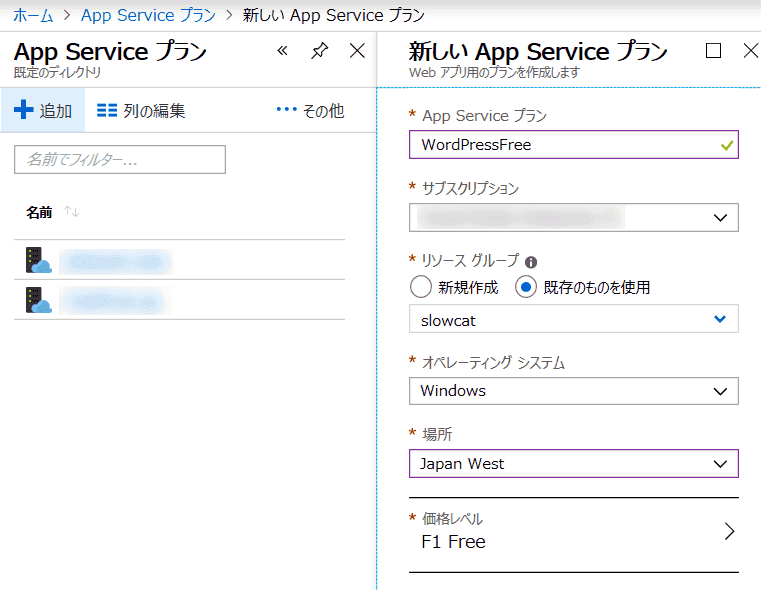
App Serviceプランの作成
まずはAzure Portalにアクセスします。
https://portal.azure.com
WordPressを動作させるApp Serviceプラン(サーバ)を作成します。
安い方から以下のプランがあります(価格は西日本で計算。転送料が別途必要)。
Basic以上のブランではCPUを占有でき、プランを共用して複数アプリを展開できるようになります。
- Free(F1):CPU時間60分/日、メモリ1GB、送信データ量165MB/日、Win:0円、Linux:なし
- Shared(D1):CPU時間240分/日、メモリ1GB、カスタムドメイン(SSL不可)、Win:約1150円、Linux:なし
- Basic(B1):1vcpu占有、メモリ1.75GB、カスタムドメイン(SSL可)、Win:約7000円/月、Linux:約6500円/月
WordPressを手軽に始めるのであればShared(D1)を選択します。
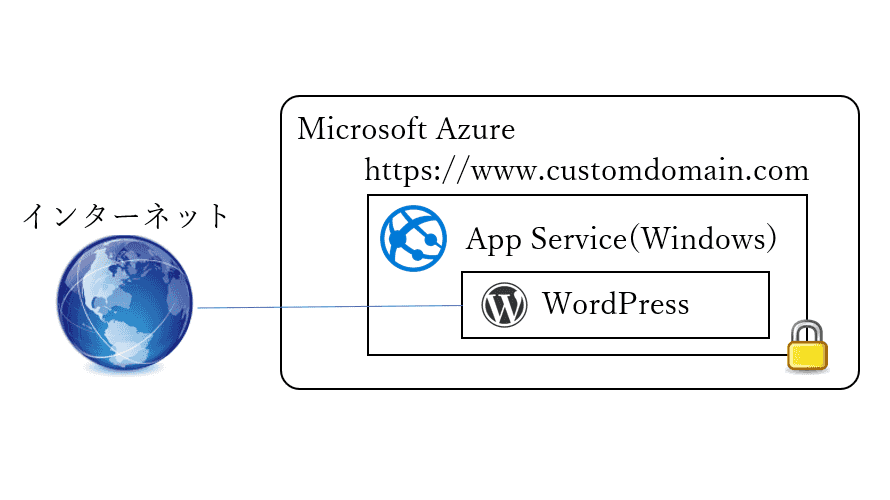
カスタムドメインをSSL化したい場合や、複数アプリを配置する場合はB1プラン以上を使用します。
例えば、本サイトは別システムで使用しているBasic(B2)に間借りしているので無料です。
価格を安くしたい場合は日本よりも東南アジアリージョンがお勧めです。
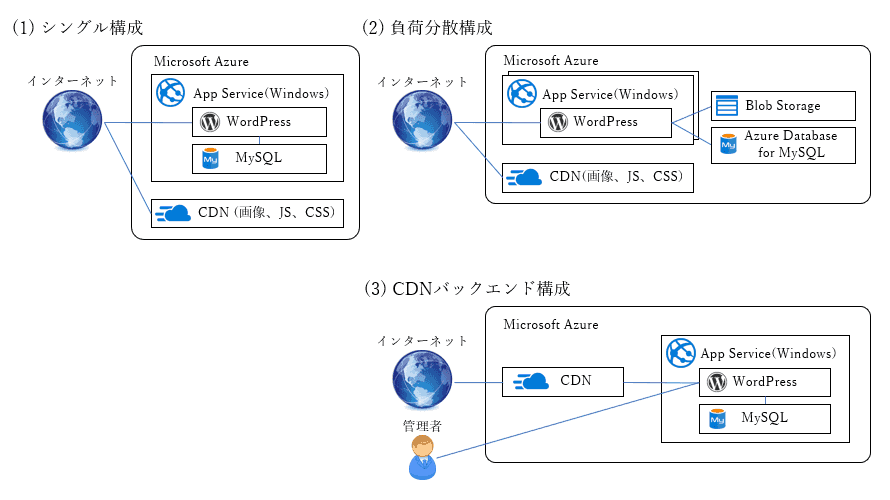
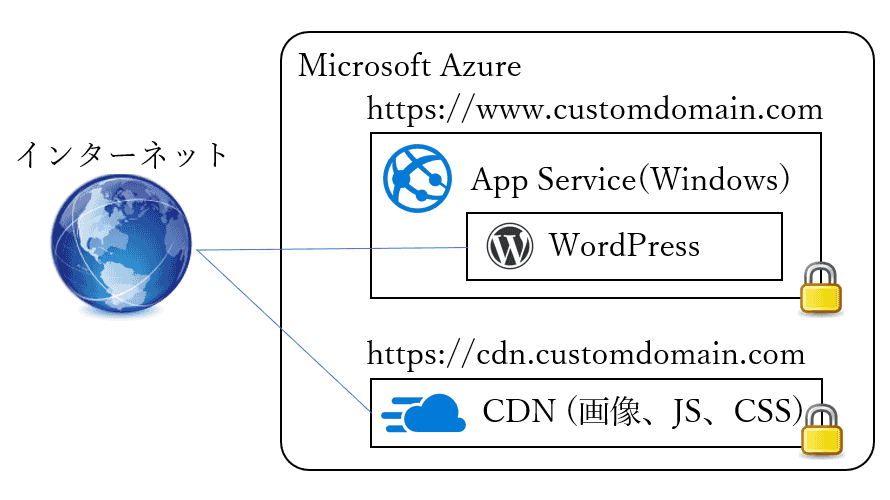
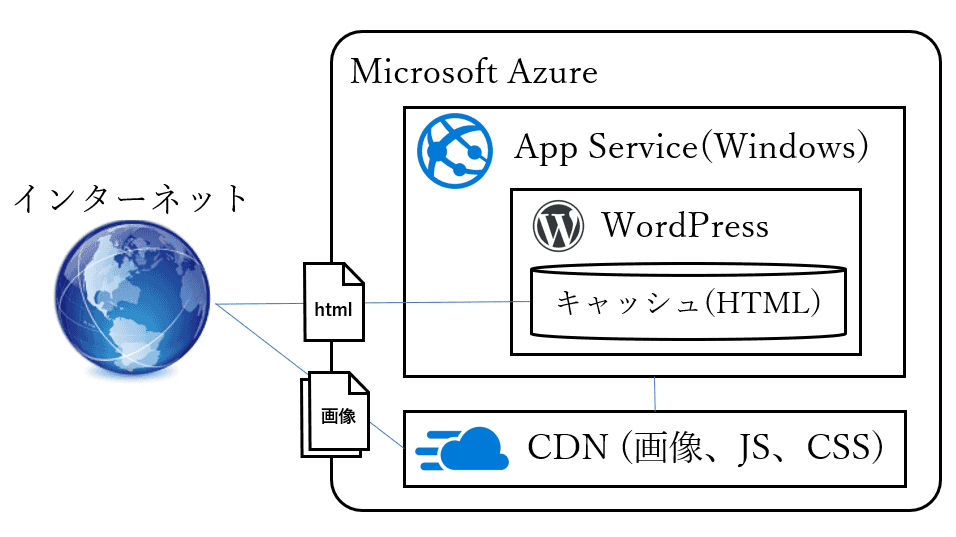
また、本連載では扱ませんがCDNバックエンド構成の場合はFreeやSharedプランでもカスタムドメイン(SSL)構成が可能です。
なお、Azureで配布するWordPressはメモリサイズの上限が標準から変更されており、公開側が256MB(標準は40MB)、管理側が256MBに設定されています(変更可)。
アクセスの多いサイトの場合、OS領域とは別にWordPress用に最大で512MBのメモリが必要となる可能性がありますが、通常は300MB程度確保できれば問題ないでしょう(≒メモリ1GBのプランで十分)。
ここではFreeプランの作成画面を載せてみます。
※カスタムドメインの設定手順等も載せたいので連載の次回以降はBasic(B1)以上を選択したとして手順を記載します

App Serviceの作成
作成したApp Serviceプラン上にApp Service(アプリケーション)を作成します。
App Serviceの作成時にフィルターに「wordpress」と入力すると、作成と同時に展開するアプリケーションを選択できます。
Windows環境の場合は「WordPress」、Linux環境の場合は「WordPress on Linux」を選択します。
ここでは「WordPress」を選択して「作成」ボタンを押します。

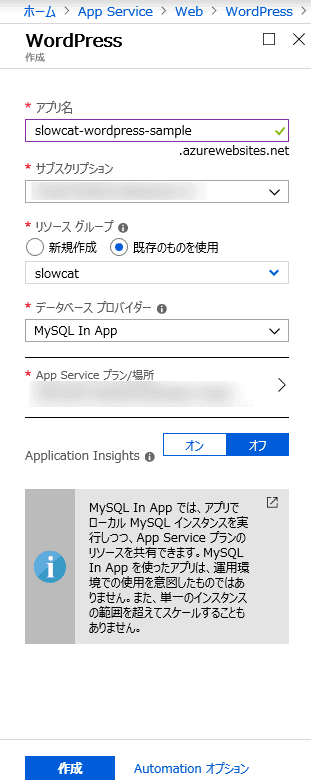
デプロイ情報を設定して「作成」ボタンを押します。
シングル構成の場合はデータベースプロバイダーには「MySQL In App」を選択します。
※Linuxの場合は現時点で「MySQL In App」はサポートされていません
App Serviceプランは先ほど作成したものを選択します。
Application Insights(監視サービス)はWordPressでは使う必要はないでしょう。

WordPressの初期化
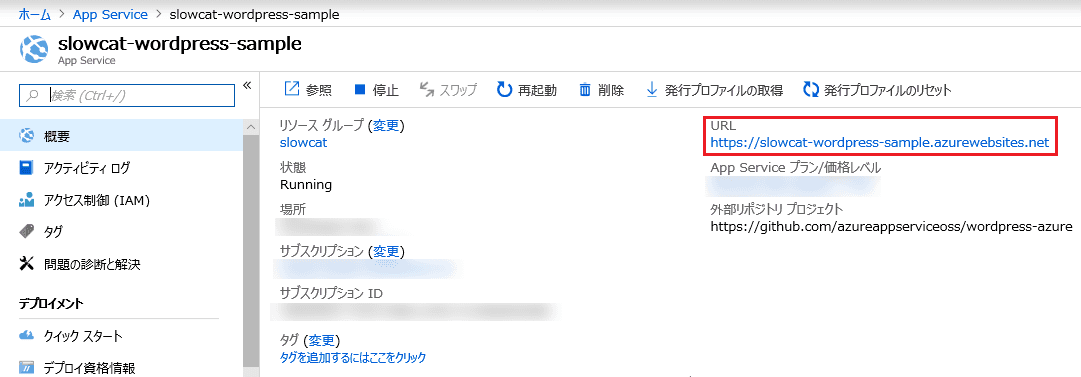
デプロイが成功すると、WordPressの初期化画面にアクセスできます。
作成したApp Service内にリンクがあるので、ここからアクセスするのが楽です。
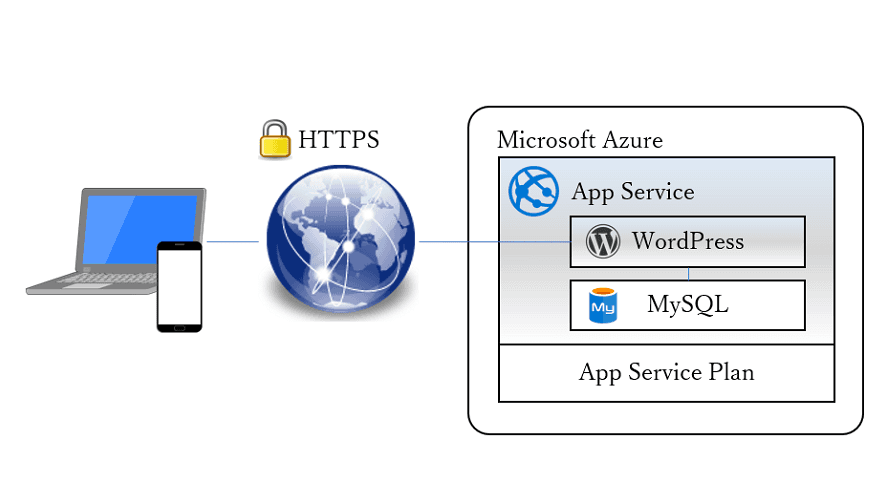
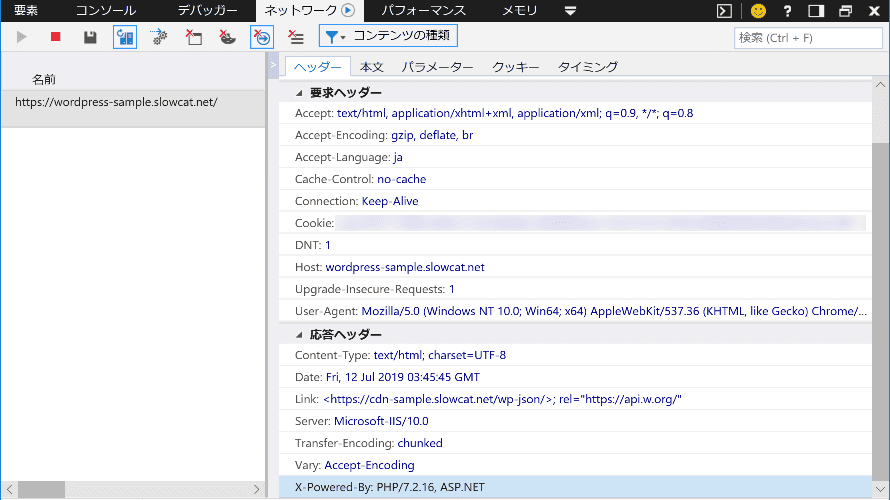
なお、この時点ではhttpでもhttpsでもアクセスが可能です。
※画像のアドレスは一時的に作成しただけなので現在は存在しません。

ここからはWordPressの通常の初期化と同様です。
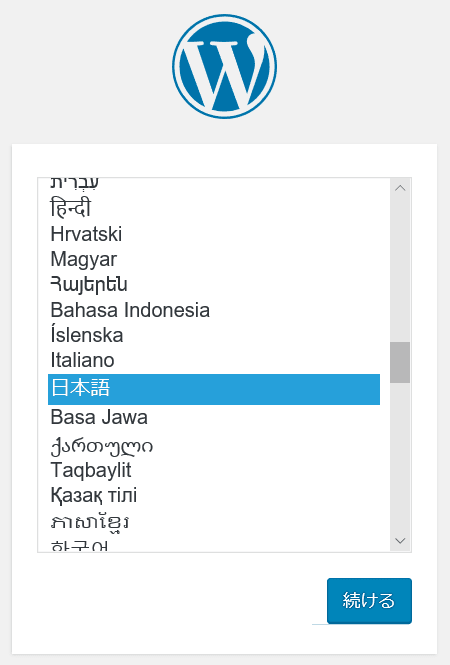
使用する言語を選択します。
なお、httpsでアクセスしてもhttpにリダイレクトされてしまいますが、この時点では仕方ないのでそのまま続けます。

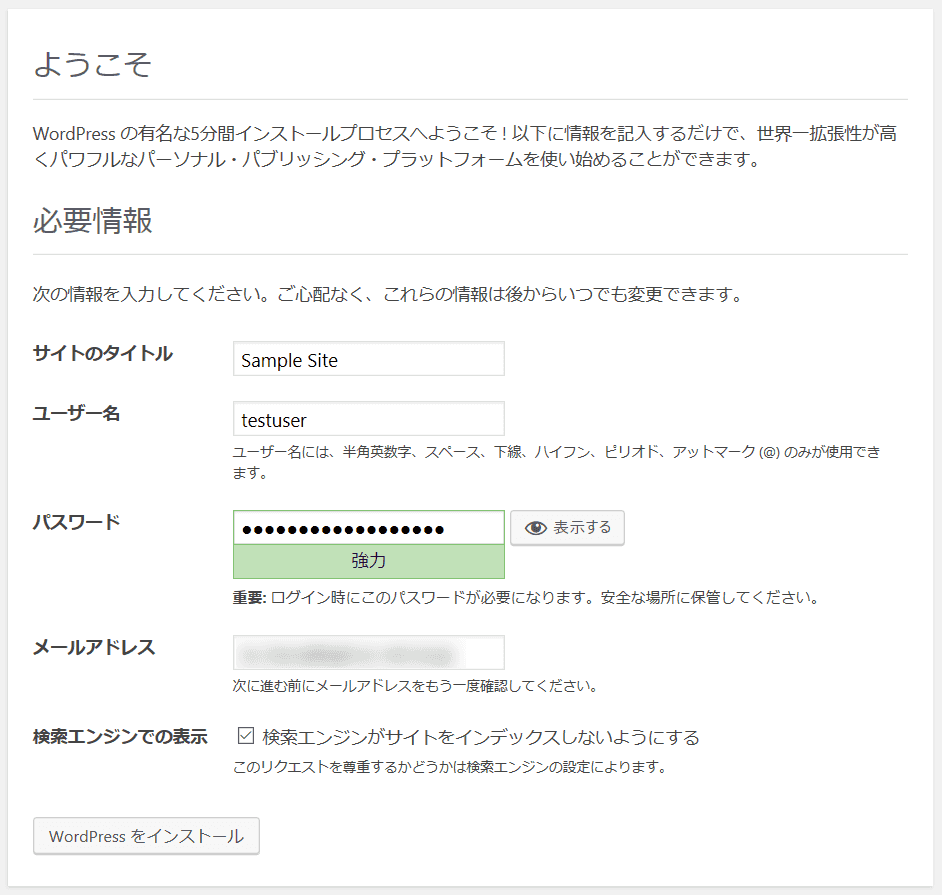
サイト名、ユーザID、パスワード等を入力します。
WordPressはとても攻撃されやすいので、パスワードは必ず複雑なものを使用します。
(公開して数日で管理画面へのスキャン等が行われたりします)
なお、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れ、一通り設定するまではGoogle等に登録されないようにします。

初期化に成功すると以下のような画面が表示されます。
ログインボタンを押すとログイン画面に遷移します。

登録したユーザIDとパスワードでログインします。
なお、セキュリティの観点でhttpになっているURLをhttpsに変更してアクセスしなおし、その後にパスワードを入力します。

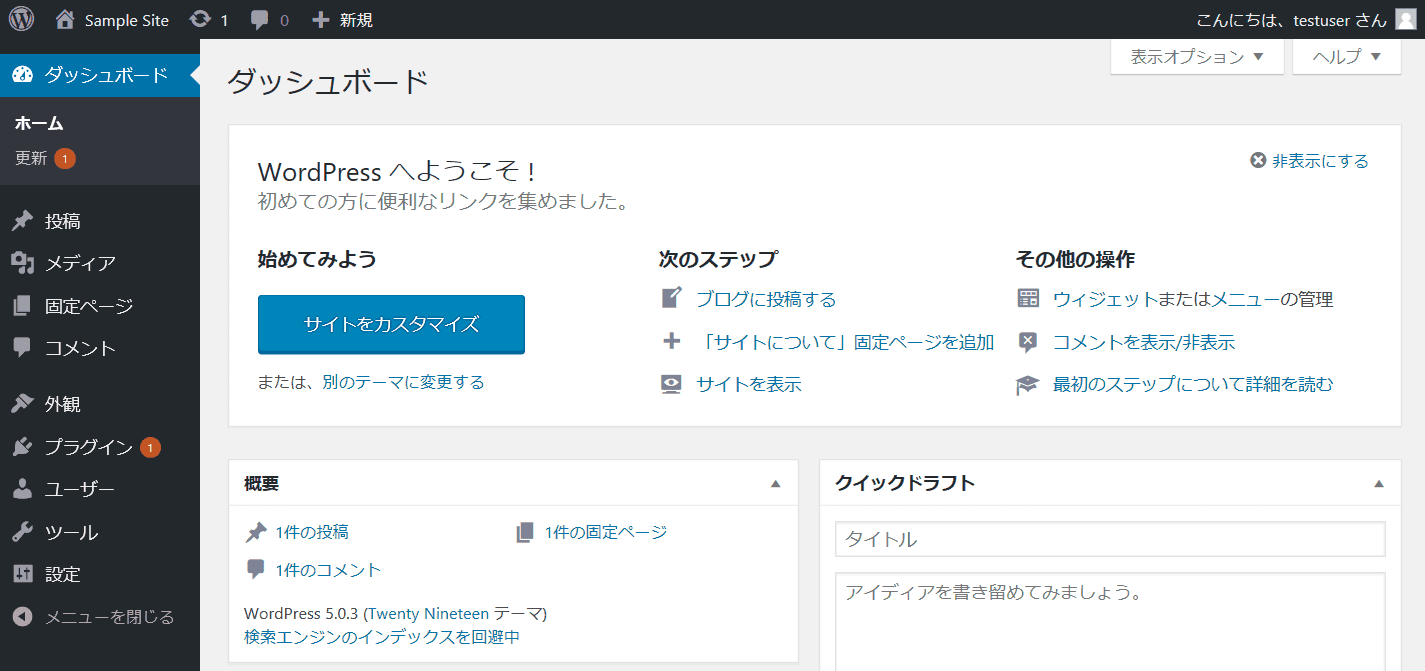
以下のような画面が表示されれば成功です。
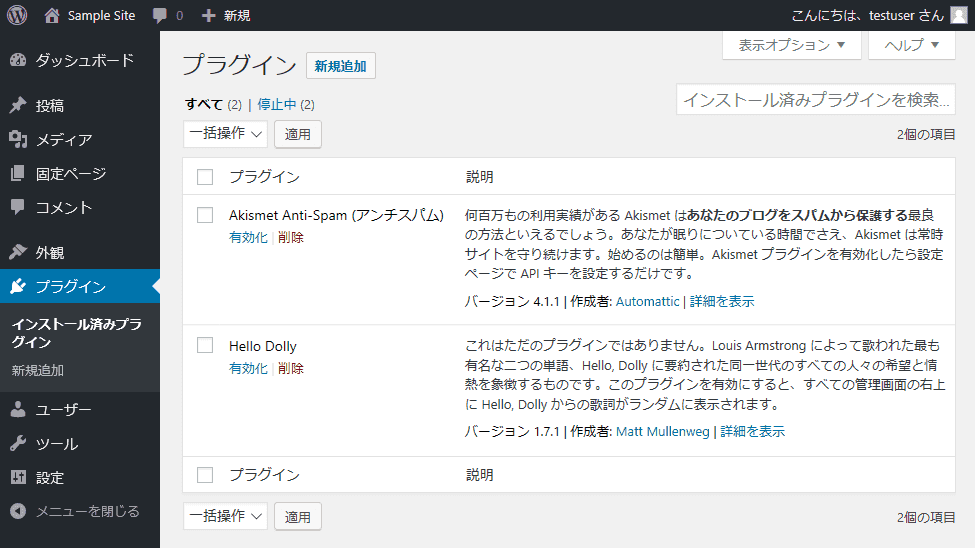
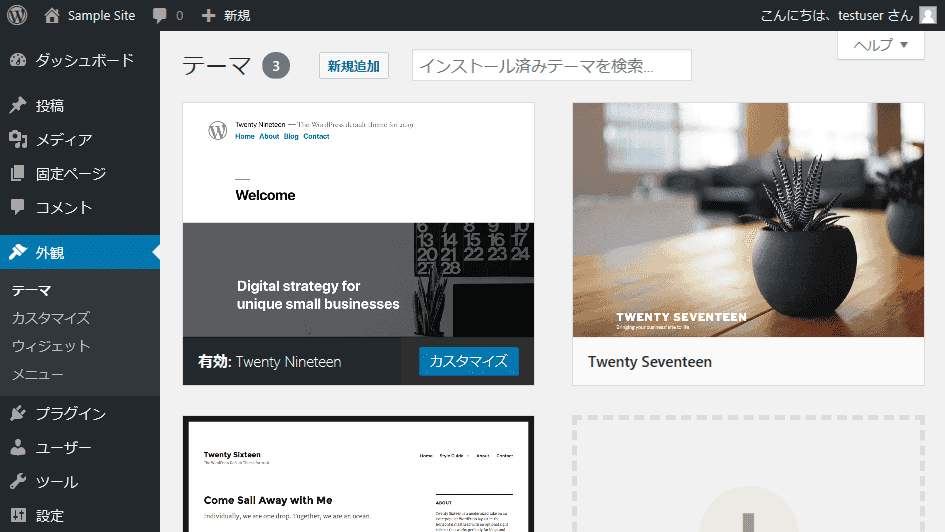
なお、デプロイされるWordPressは基本的に最新版ですが、デフォルトでインストールされているプラグインやテーマ等に更新がある場合は「更新」に通知があります。

WordPressが簡単にデプロイできましたね。
とは言え、このままでは使い物にならないので次回以降でWordPressをセットアップしていきます。